Välkommen till del 2 av artikelserien “Så kommer du igång med IoT”. Har du missat del 1, som beskriver vilka produkter du behöver för att komma igång, klicka här. Del 2 fokuserar på hur du programmerar de små ESP-noderna och läser av sensorer eller styr saker.
Vi kommer göra detta genom ett antal mindre stycken kod, men först måste du installera och sätta upp en utvecklingsmiljö, samt att verifiera med ett enkelt program att den fungerar som den ska. Efter det går jag igenom ett enkelt program för varje sensor och aktuator. Till sist avslutar jag med ett exempel på hur du kan köra en väldigt enkel webb–server på en nod och få en knapp på sidan att styra en sak.
I veckan som varit har jag testat dessa instruktioner på ett gäng 10-14 åringar, så detta är en utmärkt aktivitet att göra tillsammans med barn och utforska Sakernas Internet ihop.
Hoppa direkt till:
» Baskunskap
» Koppla in saker
» Styra lysdiod-ringen
» Mäta temperatur
» Styra servot
» Styra lysdiod-matrisen
» Styra OLED-skärmen
» Läsa avstånd
» Upptäcka rörelse
» Styra från en webbsida
Baskunskap
Det behövs lite baskunskap och förberedelser oavsett vilka saker du vill koppla in. Så i kommande stycken hjälps du sätta upp en utvecklingsmiljö och få förståelse för hur du kopplar med hjälp av den så kallade kopplingsplattan.
Installera utvecklingsmiljö
Du behöver en utvecklingsmiljö för att skriva in programkoden i, göra om den till 1:or och 0:or som mikrodatorn ESP förstår samt skicka över dessa till den. Arduinos utvecklingsmiljö är relativt enkel att komma igång med så det är den du kommer använda. Den är skapt för Arduinon som är en annan form av plattform för små inbyggda lösningar så du måste även installera ett tillägg för ESP-noderna.
- Ladda ned senaste versionen av Arduino IDE (1.8.10 när jag skriver detta).
- Packa upp zip-filen.
- Starta IDE:n.
- Hitta Inställningar (Preferences) i menyerna. På Mac finns den i menyn Arduino.
- Ett litet fönster öppnas och mot slutet i det finns ett fält som heter Additional Boards Manager URLs. Klicka på den lilla ikonen med fyrkanter efter fältet och fyll i följande länk
https://arduino.esp8266.com/stable/package_esp8266com_index.json - Klicka OK för att stänga fönstret och gå sedan till menyn Verktyg (Tools) välj Kort: (Boards:) och Korthanterare … (Board Manager…) under den.
- Skriv in esp8266 i sökfältet och sedan klicka på Installera (Install).
- Om du är på Mac, finns det för tillfället ett fel i installationen, så det kommer inte fungera om du inte separat installerar Python3 på din dator. Så ladda ned installationsfilen och kör den. Jag har inte testat om det är likadant på Windows.
- Du måste också installera drivrutiner så vi kan kommunicera med vår ESP från datorn. Välj Mac eller Windows beroende på din dator och installera den.
Dags för första programmet! Starta utvecklingsmiljön och du har redan ett litet skelett till ett program:
void setup() {
// put your setup code here, to run once:
}
void loop() {
// put your main code here, to run repeatedly:
}Där finns två funktioner. setup() som körs en gång när man startar och sedan loop() som anropas om och om igen. Det är dessa två du ska lägga in kod i.
I detta, ditt första program, är syftet att du ska få lysdioden som sitter på ESP:n att blinka. Först och främst för att se att du har fått en helt fungerande kedja, från din kod till att den kör på ESP:n. Titta på koden nedan så går jag igenom de olika delarna.
Via USB-sladden kan du skicka text som kan vara bra för att debugga (hitta fel). Så koden börjar med att i setup() berätta att tecken ska komma med hastigheten 115 200 baud. Baud är en hastighet för att skriva tecken. Och sedan skrivs Hello på serieporten. För att styra lysdioden måste du också säga att pinnen som lysdioden sitter på ska vara en utgång så att du kan styra den. Det gör du med pinMode(2, OUTPUT);
I loop() sker själva blinkandet med lysdioden. Lysdioden sitter på utgång 2. Så då läser koden av lysdiodens läge, inverterar det (vänder om det) och skriver ut det omvända värdet. Koden skriver Blink till datorn. Och för att du ska hinna se något så tar koden och väntar en stund. Hur länge är 2000?
Så ditt lilla program ser nu ut så här:
void setup() {
Serial.begin(115200);
Serial.println("Hello");
pinMode(2, OUTPUT);
}
void loop() {
digitalWrite(2, !digitalRead(2));
Serial.println("Blink");
delay(2000);
}Nu ska du ställa in vilken ESP du har. I menyn Verktyg (Tools) finns ett val Kort: (Board:), som det ligger en lång lista med olika kort (board) att välja på. Köpte du den lite dyrare WeMos D1 mini Pro välj den (heter LOLIN (WEMOS) D1 mini Pro) eller om du köpte den billigare WeMos D1 mini så välj den (heter LOLIN (WEMOS) D1 R2 & mini). Har du köpt någon annan får du lista ut vilken det är du ska välja.
Klicka på knappen med en liten bock för att se om det går att kompilera (göra om programmet till 1:or och 0:or). Om allt går bra så skrivs det ut en del text i svarta rutan längst ned. Det viktigaste att hålla koll på att den avslutas med ett stycke vit text. Fel och viss annan information skrivs ut i organge. Om det gick bra ska texten avslutas med något liknande:
Global variables use 194 bytes (9%) of dynamic memory, leaving 1854 bytes for local variables. Maximum is 2048 bytes.
Då är du klar att skicka över programmet! Anslut en USB-kabel till datorn och sedan till ESP:n.
Gå tillbaka till Verktygs-menyn. Nästan längst ned finns Port: Välj rätt serieport i undermenyn. På Mac heter den /dev/cu.SLAB_USBtoUART och på Windows COM3 eller liknande (annan siffra i slutet). Namnet på Mac kan skilja om du har någon annan än WeMos D1 mini Pro för det sitter olika typer av chip på olika modeller.
Klicka på knappen med en pil åt höger. Ditt program kompileras om igen, och efter det kommer det att dyka upp orange text när den skickar över ditt program. Vänta tills den blå lysdioden slutat blinka snabbt. Klicka nu på lilla förstoringsglaset uppe till höger. Du får nu upp ett fönster som visar allt som ESP:n har skickat till datorn. Ser du Blink, Blink? Då fungerar det som det ska. Den blå lysdioden ska blinka med. Ser du massa konstiga tecken? Då har du nog fel baud-hastighet. Kontrollera nere till höger att den är inställd på 115200 baud. Om inte, ändra.
Koppla elektronik
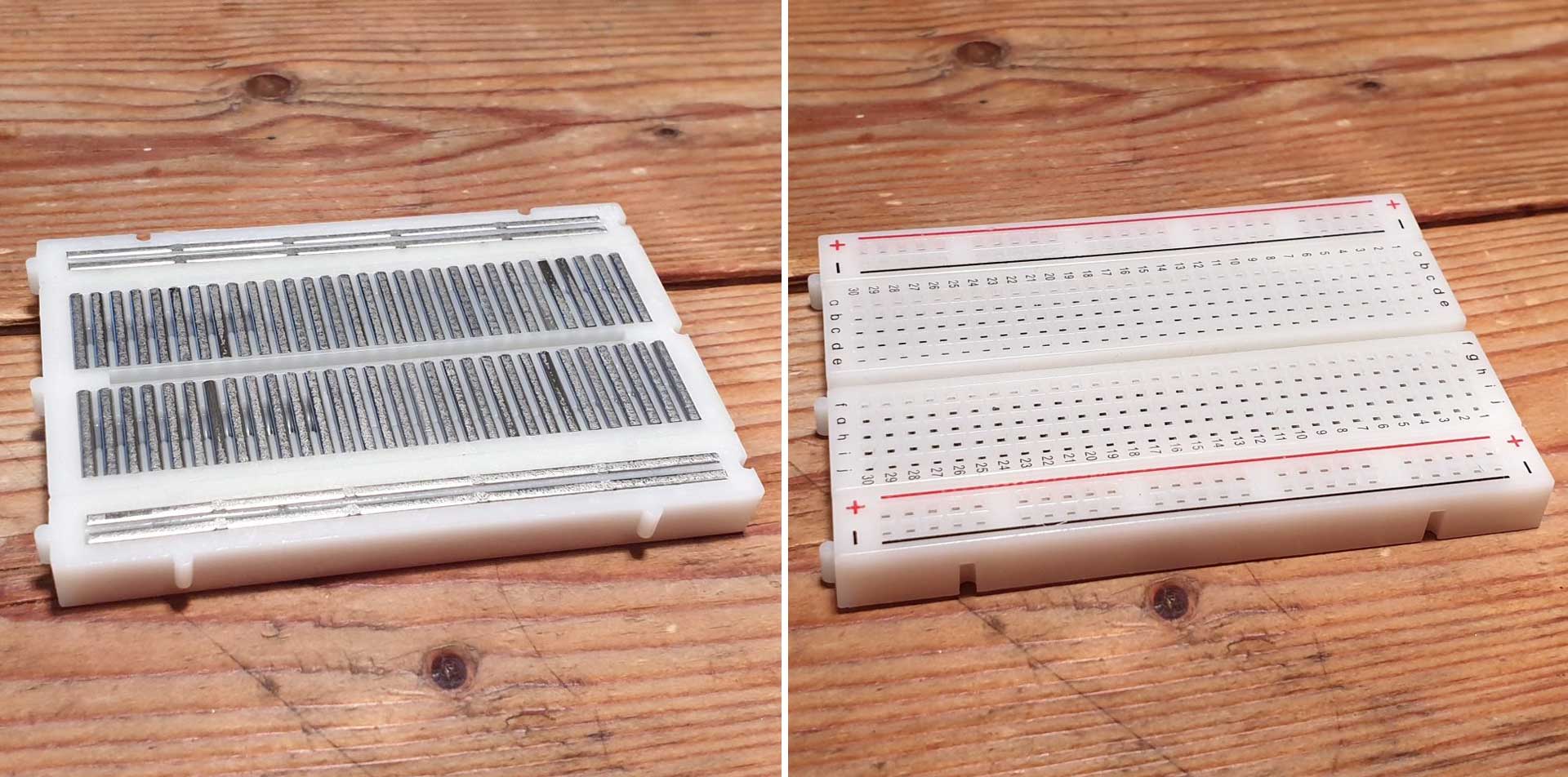
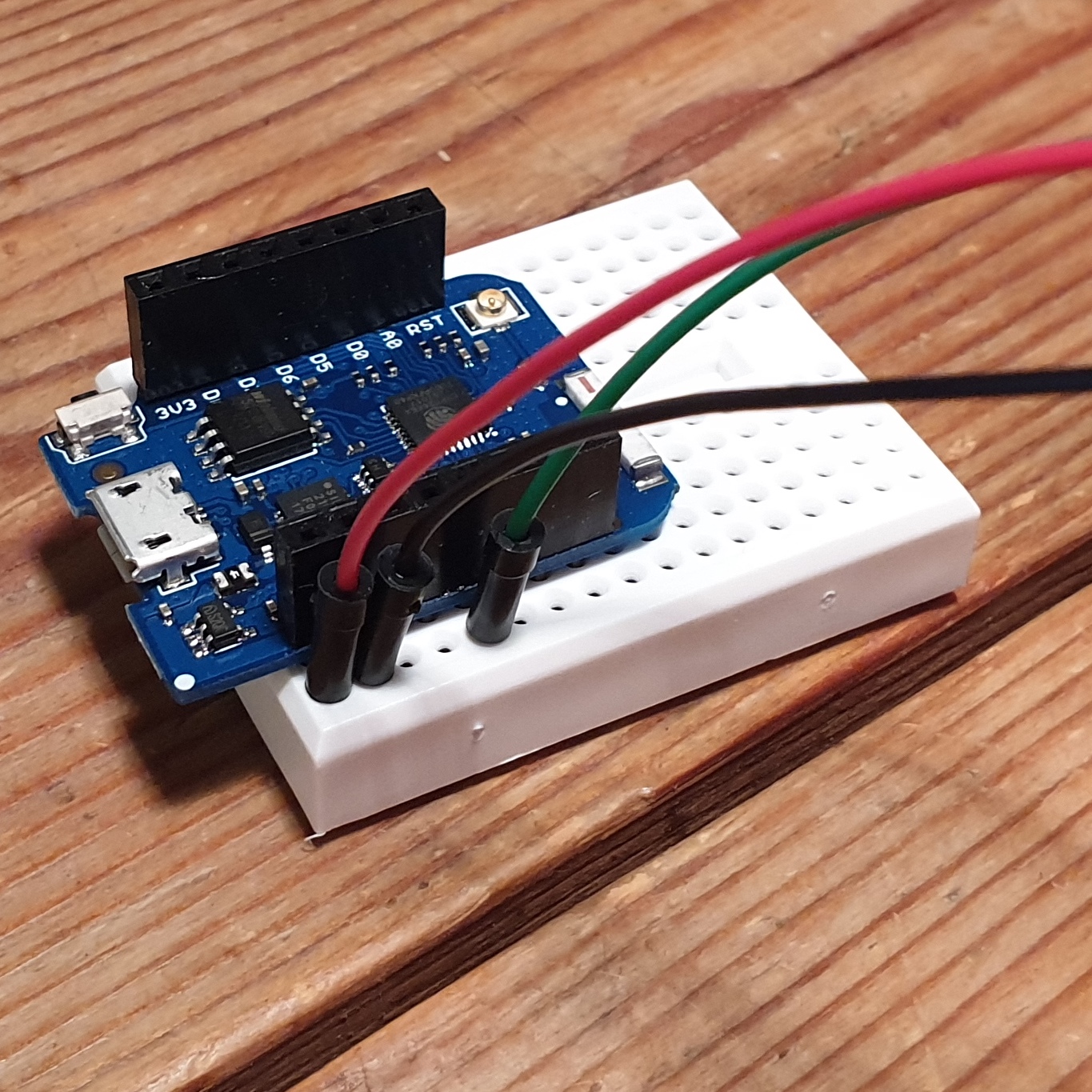
För att koppla ihop elektroniken kommer du använda så kallade kopplingsplattor. I denna del förklaras hur de fungerar, lite att tänka på när du kopplar och en kort genomgång av vad de kryptiska benämningarna på ESP:n betyder. En kopplingsplatta förstår du enklast om du kan få bort tejpen på undersidan. Se första bilden. Som du ser på bilden innehåller den metallbitar. De sitter som korta rader och på så sätt förbinder alla de fem hålen på ovansidan. Så med hjälp av kopplingsplattan kan du koppla ihop kopplingstrådar.

När det gäller kopplingstrådarna och sladdar generellt: vid svagström (det vi håller på med och inte det vi normalt har i vägguttag) försöker man ha en standard mellan färgen på olika sladdar. Rött används generellt för själva plus-sidan på batterier och strömkällor medan svart är för jord, noll och minus. Så det är bra att göra så direkt från början. För andra saker kan du välja fritt, men det underlättar vid felsökning om du har samma färg för samma sak. Till exempel så bör du för alla signaler för att styra lysdioder från mikrokontroll använda samma färg, till exempel gul.
Det finns också en del förkortningen och beteckningar som är bra att känna till. GND är en förkortning för engelska ordet “ground” som betyder jord. Det är alltså själva nollan eller minussidan. På vissa kretskort kan det även bara stå G, som på Wemos D1 Mini Pro. På D1 Mini Pro ligger 5V-pinnen precis jämte GND. Det är där du får ut matningsspänning, alltså plussidan. Det finns även en pinne som det står 3V3 vilket betyder att där har du 3.3 volt ut istället för 5 volt. Viss elektronik drivs på 3.3V istället för 5V så då får du använda denna istället.
Tittar du på ESP finns flera beteckningar på den. Här kommer en kort förklaring för de som finns på en Wemos D1 Mini Pro och som inte förklaras i stycket ovan. Förklaringarna är rätt tekniska så det är inte hela världen om du inte förstår dem. Det behövs inte för att göra de olika momenten, men om du vill veta mer kan förklaringen hjälpa.
| Pin namn | Förklaring |
| RST | Reset – startar om ESPn |
| A0 | Analog 0 – pinne som kan antingen vara analog in eller utgång |
| D0-D8 | 9 st digitala in eller utgångar. Kan användas även som kommunikation för SPI och I2C |
| Rx/Tx | Två pinnar för seriekommunikation. Rx är mottagare och Tx sändare. |
Koppla in saker
Nu är du klar att koppla in valfri sak till din ESP. Så här kommer ett stycke för varje sak som presenterades i del ett. En kortare förklaring berättar vad komponenten gör eller kan användas till. Sedan kommer ett program med kod som använder komponenten och en kort förklaring av koden. Efter det förklarar jag hur du ska koppla in komponenten.
Styra lysdiod-ringen
Lysdiod-ringen har 12 stycken så kallade lysdioder. Du kan styra färg på varje enskild lysdiod, som även kallas NeoPixels. AdaFruit har ett bra bibliotek för att styra NeoPixels. Så det måste du lägga till först. I menyn Sketch (Skiss) hittar du Include Library (Inkludera Bibliotek) och under det valet Manage Libraries (Hantera Bibliotek) Välj det och skriv in neopixel i sökfältet. OBS – du kommer få många varianter, men välj den som heter Adafruit Neopixel. Version 1.3.4 var den senaste när jag skrev detta.
Skriv in det här programmet (kopiera och klistra in). Koden börjar med att göra inställningar till våra Neopixlar och skapar en variabel för dem som heter ring. Sedan i setup() säger koden att du ska börja använda ring. I loop() börjar koden med en så kallas for-snurra. Den kör koden nedanför inom { och } ett visst antal gånger. Hur många? Det står beskrivet inom parenteserna. Börja med i satt till 0, fortsätt snurran så länga i är mindre än strip.numPixels() vilket är antalet pixlar din ring har och efter varje snurr öka i med 1. Inne i snurran skapas för en färg med 255 delar rött, 0 delar grönt och 0 delar blått. 255 är den största andelen man kan sätta en färg till. Sedan sätter vi pixel i till denna färg och visa den. delay() skapar en fördröjning och genom att sätta den till 50 millisekunder kommer du kunna se hur färgen ändrar sig. Efter snurran väntar koden 2 sekunder (eller 2000 ms). Och sedan kommer en ny snurra, men denna gång med en annan färg.
#include <Adafruit_NeoPixel.h>
#define PIN D2
#define LED_COUNT 12
Adafruit_NeoPixel ring = Adafruit_NeoPixel(LED_COUNT, PIN, NEO_GRB + NEO_KHZ800);
void setup() {
ring.begin();
}
void loop() {
for( uint16_t i=0; i < strip.numPixels(); i++) {
uint32_t first_color = ring.Color(255, 0, 0);
ring.setPixelColor(i, first_color);
ring.show();
delay(50);
}
delay(2000);
for( uint16_t i=0; i < ring.numPixels(); i++) {
uint32_t next_color = ring.Color(0, 0, 255);
ring.setPixelColor(i, next_color);
ring.show();
delay(50);
}
delay(2000);
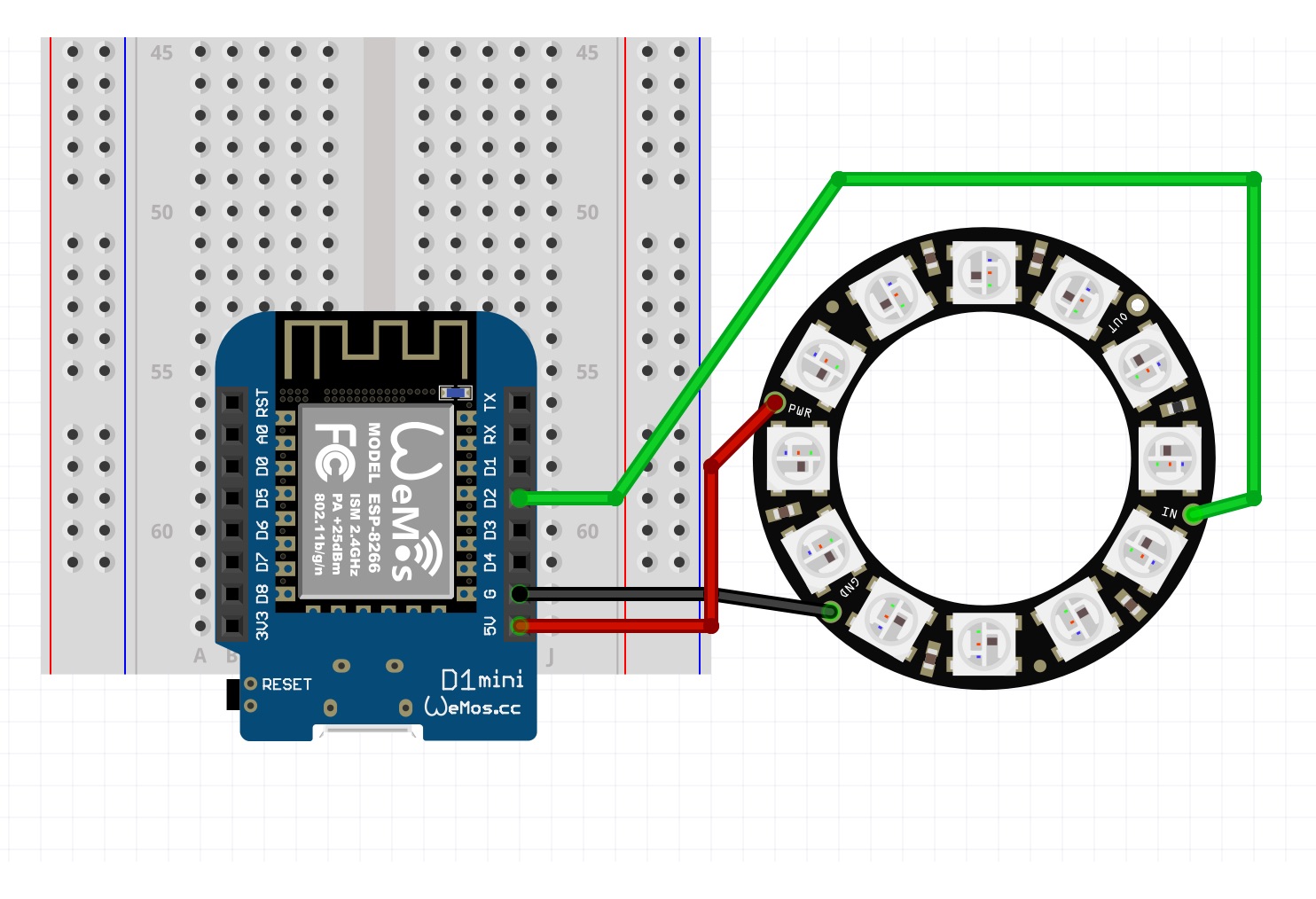
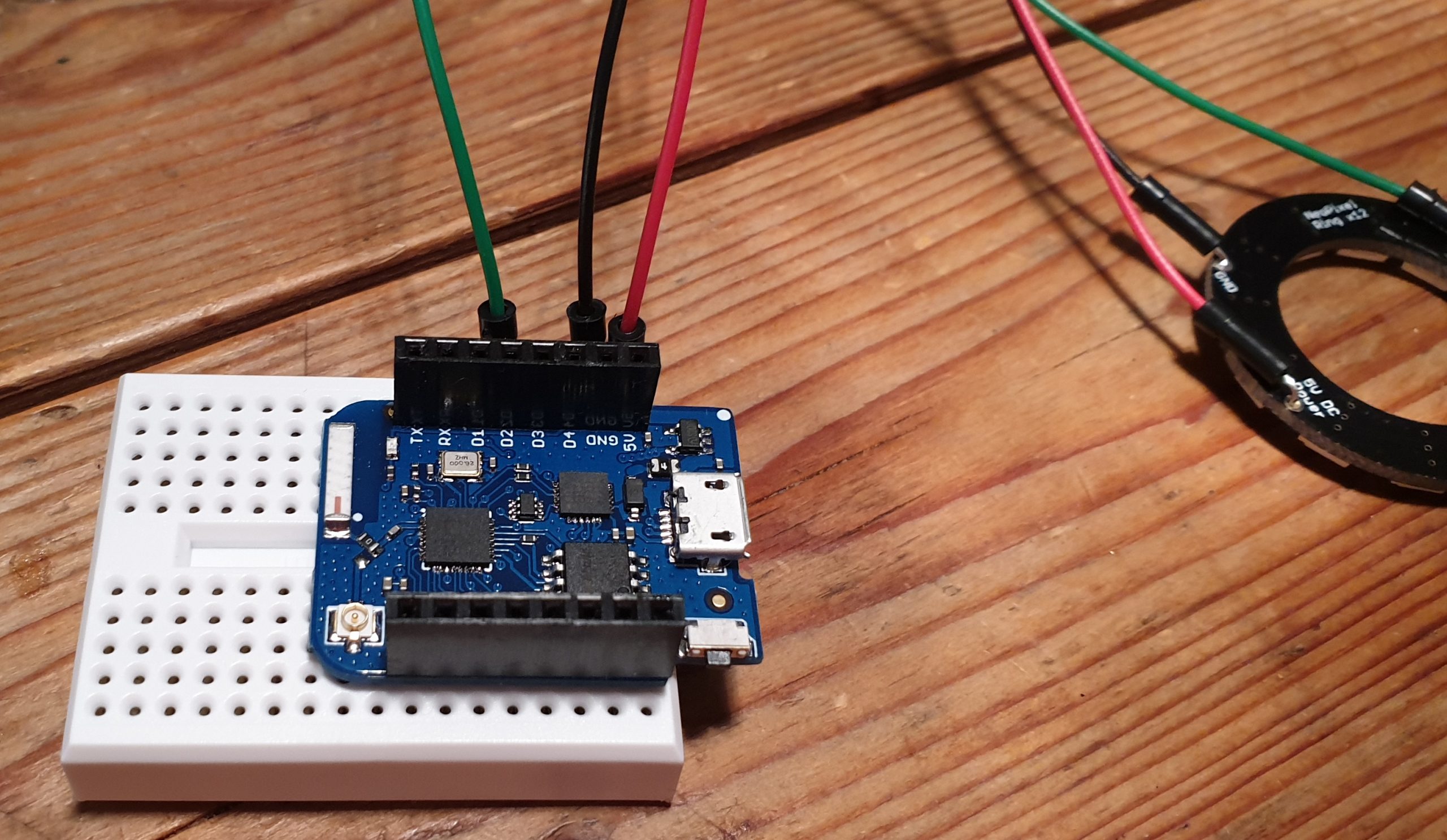
}Prova så det går att kompilera, men ladda INTE över än. Först måste du koppla in lysdiod-ringen. På ringen finns ett hål som heter 5V DC Power. Löda in en sladd där (gärna röd) anslut den till 5V på ESP:n. Samma sak för GND-hålet men ta gärna svart sladd här. Som jag nämnde ovan används rött generellt för plus-sidan på batterier och strömkällor medans svart är standard för jord, noll och minus. Så det är bra att göra så från början. GND ska kopplas till GND på ESP:n. Jag har även sett att det på vissa bara står G. Den ligger precis jämte 5V-pinnen. Efter detta måste du även koppla en signal för att prata med lysdioderna. Data Input heter den på ringen och i koden ovan står det att de signalerna skickas ut på D2 (tredje raden). Så ta en annan färgad kabel, exempelvis grön, till denna och löda fast. Och koppla den till D2 på ESP:n. Se ritning och bilder hur det ska se ut.



När du gjort kopplingen och dubbelkollat att du kopplat rätt, koppla då in USB sladden till datorn och ladda upp programmet. Nu kommer lysdioderna lysa växelvis rött och blått. Prova med andra färger. Och vad händer om du ändrar tiderna? Kan du skapa andra former av animationer på ringen?
Mäta temperatur
Med termometern kan du mäta temperatur. Den kan mäta från -55 till 125 °C. För att läsa av den behöver du installera biblioteket OneWire (på samma sätt som ovan, från Manage Libraries). Biblioteket heter OneWire och senaste versionen när jag skrev detta var 2.3.5. Du måste också installera även DallasTemperature. Version 3.8.0 var senaste.
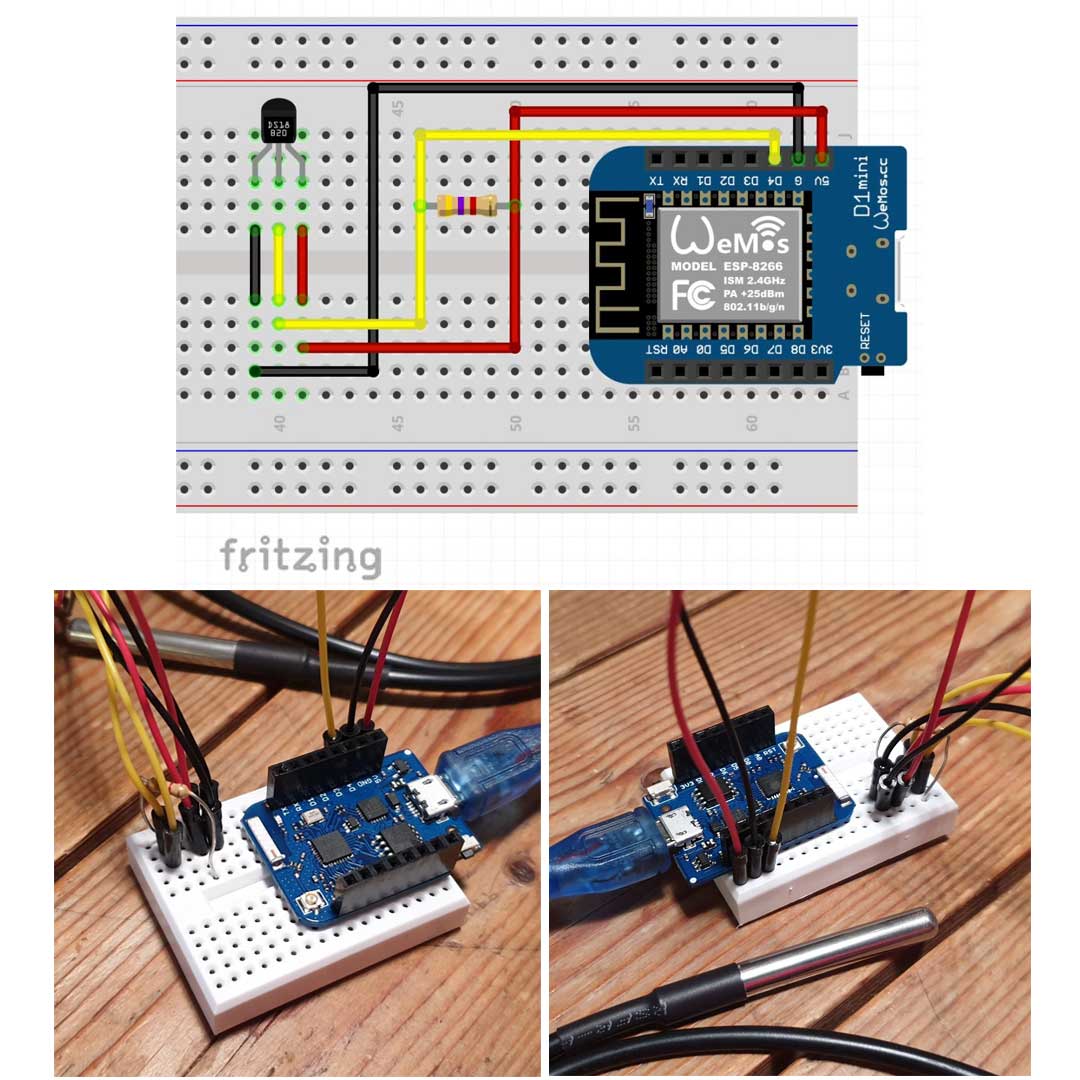
Programmet nedan börjar med att skapa en one-wire mot pinne D4 och sedan en termometer baserad på one-wiren. I setup() ställer koden in serieporten och startar upp termometern. I loop() börjar koden att fråga efter temperatur från termometern. Den läser av temperaturen i Celsius och skriver ut värdet samt texten ºC. Och avslutar med att vänta i 2 sekunder innan koden startar om.
#include <OneWire.h>
#include <DallasTemperature.h>
const int oneWireBus = D4;
OneWire oneWire(oneWireBus);
DallasTemperature thermometer(&oneWire);
void setup() {
Serial.begin(115200);
thermometer.begin();
}
void loop() {
thermometer.requestTemperatures();
float temperature = thermometer.getTempCByIndex(0);
Serial.print(temperature);
Serial.println("ºC");
delay(2000);
}Prova så det går att kompilera, men ladda INTE över än. Först måste du koppla in termometern. Den har tre sladdar, en för spänning, en för jord och en för signal. Rött och svart igen för spänning respektive jord. Och den variant du har på termometern har gul sladd för signal. Sedan måste du göra en liten specialare och koppla in ett motstånd på 4700 ohm mellan plus och signal. Se ritning och bilder.

När du gjort kopplingen och dubbelkollat att du kopplat rätt, koppla in USB-sladden till datorn och ladda upp programmet. Starta serie-monitorn och se att du får ut temperaturavläsningar. Vill du ändra temperaturen kan du håll i termometern med handen. Eller doppa den i varmt eller kallt vatten.
Styra servot
Ett servo är en liten motor, men den roterar inte flera varv, utan via kod kan du ställa den i ett visst läge. Den kan till exempel lyfta ett lättare lock till en låda. Knuffa omkull något. Eller dra i en spak för att nämna några exempel.
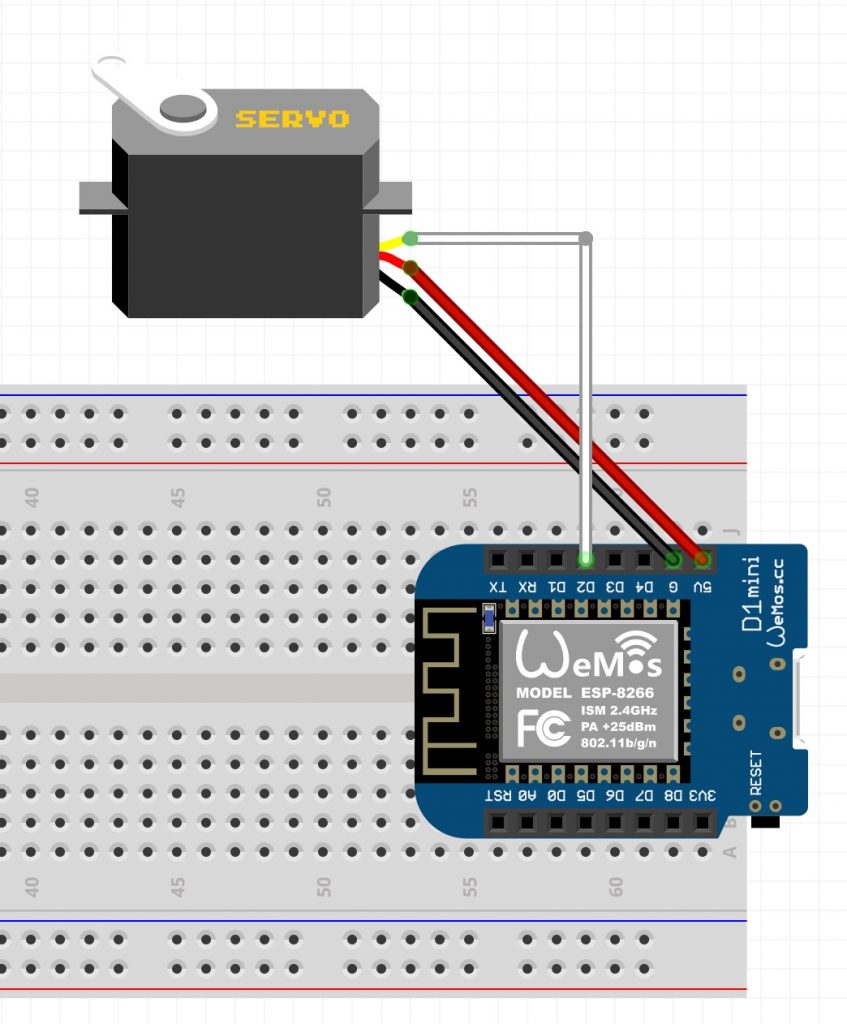
Biblioteket för servon finns redan installerat. Så koden börjar med att säga att det ska användas. Sedan skapar vi upp ett servo och en variable för att hålla reda på positionen och kallar den pos. I setup() anges att servot sitter på pinnen D2. Sedan i loop() har vi två snurror (läs under kapitlet om lysdiod-ringen hur snurror fungerar). Den första snurran ändrar pos från 0 grader till 180 grader (ett halvt varv) och skriver ut den positionen varje varv. För att det inte ska gå för fort väntar koden också 15 millisekunder. I den andra snurran görs nästan samma sak, fast åt andra hållet.
<code class="language-">#include <Servo.h>
Servo servo;
int pos = 0;
void setup() {
servo.attach(D2);
}
void loop() {
for (pos = 0; pos <= 180; pos += 1) {
servo.write(pos);
delay(15);
}
for (pos = 180; pos >= 0; pos -= 1) {
servo.write(pos);
delay(15);
}
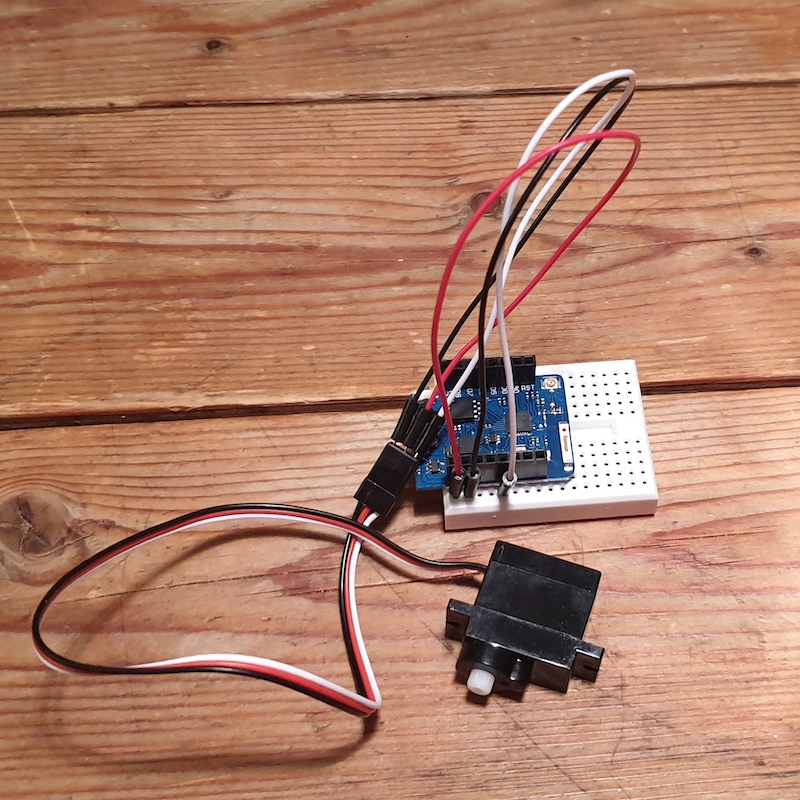
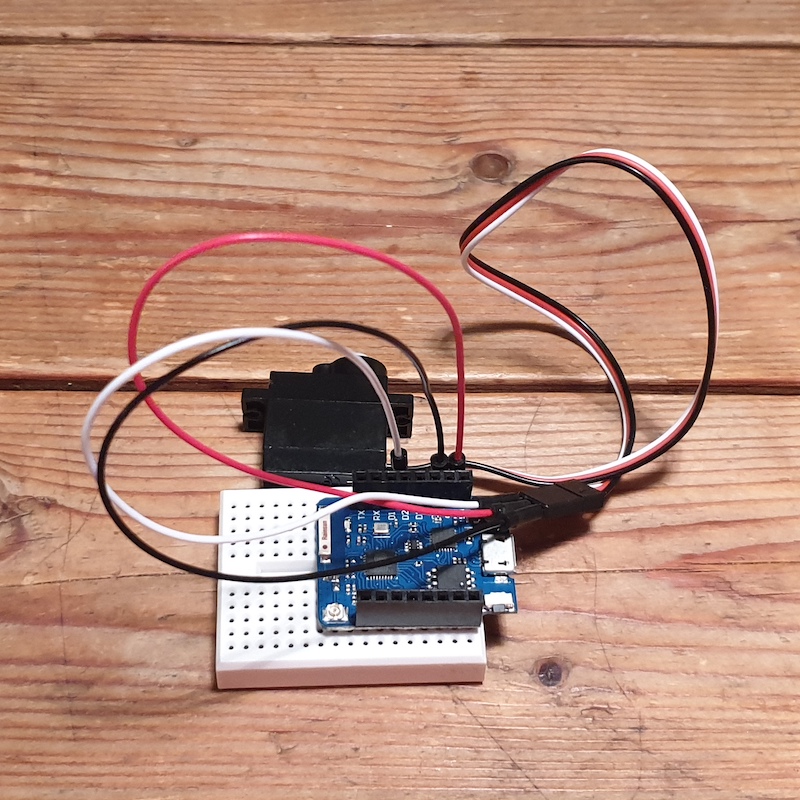
}Prova så det går att kompilera, men ladda INTE över än. Först måste du koppla in servot. Det har tre sladdar, en röd, en svart och en vit. Den röda ska kopplas till 5V, den svarta till GND och den vita är för styrsignalen så koppla den till D2 som det står i programkoden. Se bilderna och ritningen.

När du gjort kopplingen och dubbelkollat att du kopplat rätt, koppla in USB-sladden till datorn och ladda upp programmet. Servot kommer röra sig fram och tillbaka om allt är rätt.
Styra lysdiod-matrisen
En lysdiod-matris har en massa lysdioder monterade i flera rader. Det är 8 rader med 8 stycken i varje rad. Med andra ord totalt 64 lysdioder. Dessa går att styra på olika sätt och i det här exemplet används ett bibliotek som gör det möjligt att skriva text på en eller flera av dessa.
Du behöver installera biblioteket Parola (på samma sätt som ovan, från Manage Libraries …) för att kunna skriva saker på matrisen. Om den frågar om du ska installera andra bibliotek som den behöver, välj alla. Biblioteket heter MD_Parola och senaste versionen när jag skrev detta var 3.3.0. Du kan eventuellt behöva MS_MAX72XX med, senaste version av det är 3.2.1.
Programmet börjar med att inkludera de bibliotek som behövs. Sedan sätter det upp två konstanter. En för hur många matriselement som du har. 4 i koden nedan. Har du bara ett, ändra till en 1. Och den andra konstanten till vilken pinne som CS är kopplat till. Sedan skapar det upp vår matris i koden och sätter meddelandet som ska skrivas ut. I setup() startas matrisen och att meddelandet ska skrolla åt vänster samt med en fördröjning på 100 millisekunder. I loop() animeras skrollen tills den är klar och då återstartas matrisen och animeringen startar om.
#include <MD_Parola.h>
#include <MD_MAX72xx.h>
#include <SPI.h>
#define MAX_DEVICES 4
#define CS_PIN D4
MD_Parola P = MD_Parola(MD_MAX72XX::ICSTATION_HW, CS_PIN, MAX_DEVICES);
char *message = "Hej! Nu fungerar det fint!";
void setup()
{
P.begin();
P.displayScroll(message, PA_LEFT, PA_SCROLL_LEFT, 100);
}
void loop()
{
if (P.displayAnimate()) {
P.displayReset();
}
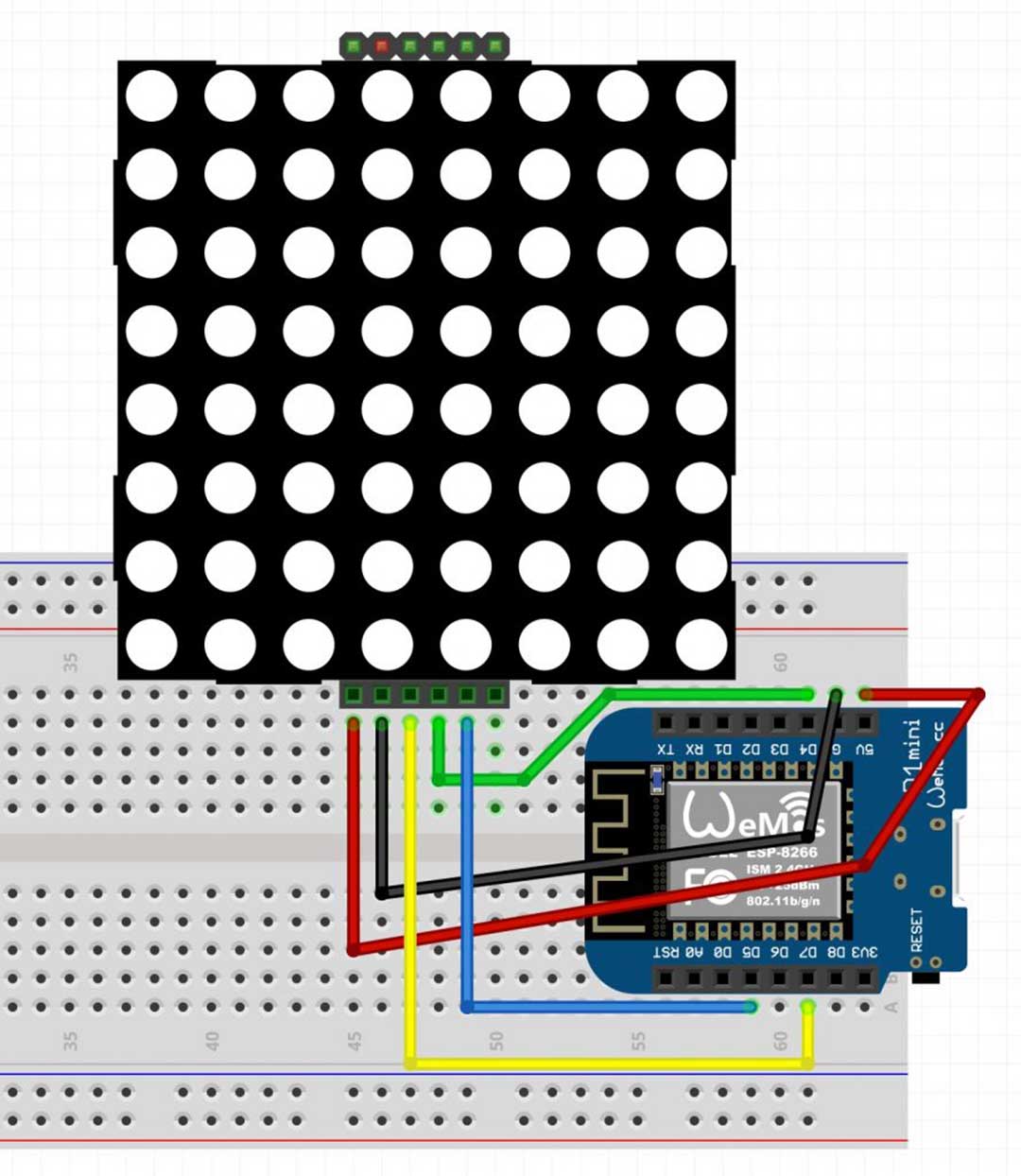
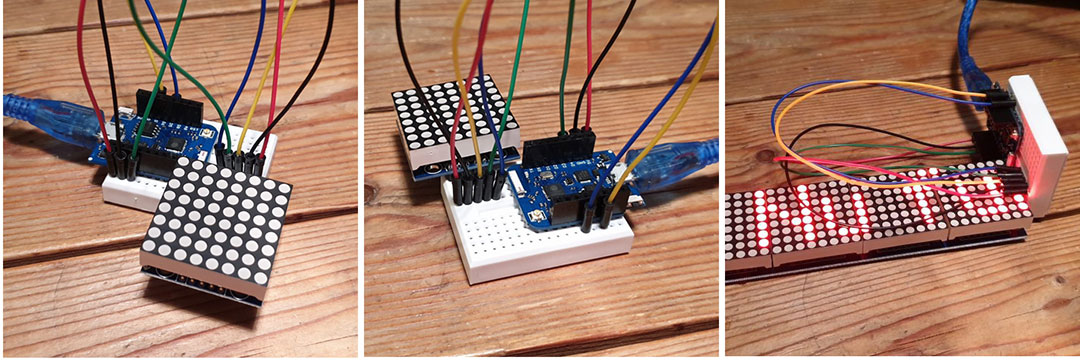
}Prova så det går att kompilera, men ladda INTE över än. Först måste du koppla in lysdiod-matrisen. Den har fem stycken pinnar att koppla in. GND och 5V kopplar du till motsvarande på ESP:n, röd sladd för VCC och svart för GND. Två av de tre andra är för SPI kommunikationen. SPI är ett sätt för mikrodatorer att prata med utrustning. På ESP finns en SPI port så den kommer vi koppla in CLK och DIN på matrisen. Koppla CLK till D5 (SPI SCLK (Serial CLocK) på ESP, blå sladd. Och koppla DIN till D7 (SPI MOSI (Master Out-Slave In)), gul sladd. CS (Chip Select) på matrisen kopplar du till D4 på ESP:n. Se bilder och ritning. Matrisen på ritningen har 6 pinnar för hittade ingen med 5 men ignorera bara den sjätte tomma pinnen till höger i bilden.


När du gjort kopplingen och dubbelkollat att du kopplat rätt, koppla in USB-sladden till datorn och ladda upp programmet. Nu kommer du se texten “Hej! Nu fungerar det fint!” skrolla förbi på matrisen.
Styra OLED-skärmen
En OLED-skärm är en liten skärm på vilken du kan skriva text eller rita bilder. Den som föreslogs i förra artikeln har en upplösning på 128 pixlars bredd och 64 pixlar i höjdled.
För att kunna rita och skriva på den behövs ett bibliotek. Installera biblioteket U8g2 (på samma sätt som ovan, från Manage Libraries …). Biblioteket heter U8g2 och senaste versionen när jag skrev detta var 2.26.14.
Koden nedan börjar med att sätta upp display så att koden kan använda den. Skärmen är kopplad på den inbyggda SPI-bussen. Buss är ett antal pinnar ihop som används för att kommunicera på ett speciellt sätt. SPI är sättet som kommuniceras på den här bussen. Då det bara finns en SPI-buss på ESP:n behöver koden inte ange var skärmen är ansluten. I setup() startas skärmen upp, den rensas och sätter vilken font som ska användas. Sedan skrivs texten Hello World och allt skickas ut till själva skärmen. I loop() skriver koden istället “Räknare:” och värdet från variabeln i som också räknas upp med 1 varje gång loop() körs.
#include <Arduino.h>
#include <Wire.h>
#include <U8g2lib.h>
U8G2_SH1106_128X64_NONAME_F_HW_I2C display(U8G2_R0, U8X8_PIN_NONE);
void setup(void)
{
display.begin();
display.clearBuffer();
display.setFont(u8g2_font_t0_11_t_all);
display.enableUTF8Print();
display.drawStr( 35, 25, "Hello World!");
display.sendBuffer();
}
int i = 0;
void loop() {
delay(1000);
display.clearBuffer();
display.setCursor(0,15);
display.print("Räknare: ");
display.print(i++);
display.sendBuffer();
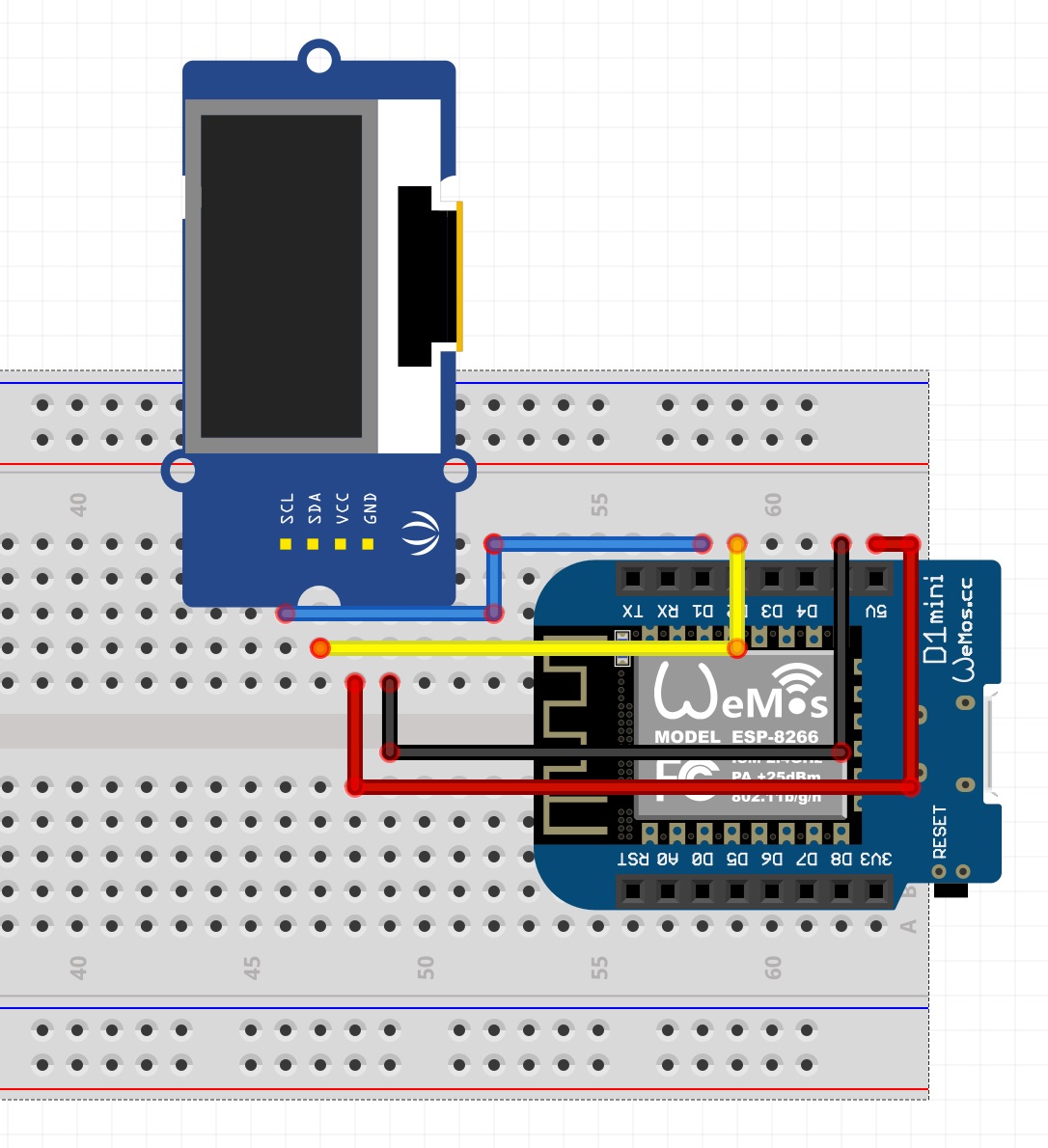
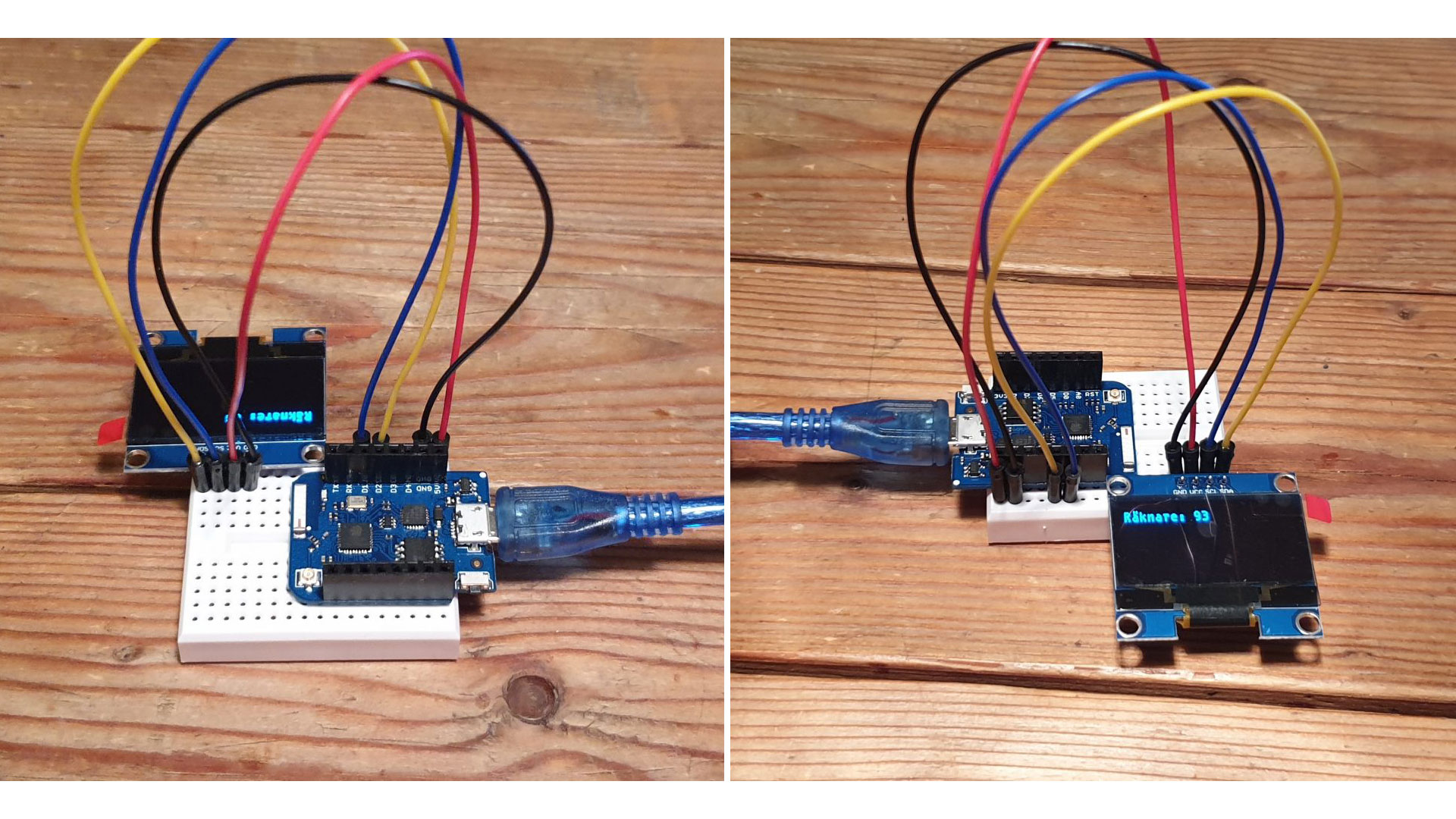
}Prova så det går att kompilera, men ladda INTE över än. Först måste du koppla in skärmen. Den har fyra pinnar, vanliga VCC för matningsspänning och GND för nollan, och sedan två pinnar för en form av kommunikation som I2C. De pinnarna heter SCL och SDA. Serial clock står SCL för och SDA serial data. Även ESP:n har en I2C port som finns på D1 och D2. Så du ska koppla in VCC med röd sladd till 5V på ESP:n, svart sladd mellan GND och G. Och för I2C ta gul sladd för SDA och koppla till D2 och blå sladd för SCL till D1 på ESP:n. Se bilder och ritning(OBS OLED skärmen på översta bilden har pinnarna i en annan ordning än den jag använde så även om det vid en snabb blick kan se ut som gul och blå är felkopplade får gul till SDA och blå till SCL).


När du gjort kopplingen och dubbelkollat att du kopplat rätt, koppla in USB-sladden till datorn och ladda upp programmet. Nu kommer programmet starta och snabbt skriva Hello World på skärmen och sedan dyker Räknare: upp och med en siffra som ökar från 0 med 1 en gång per sekund. Kan du få koden att rita saker? OBS – det kräver att du läser på en hel del.
Läsa avstånd
Med hjälp av en ultraljudshögtalare och mikrofon går det mäta avstånd på samma sätt som fladdermössen gör. Högtalaren skickar ut en för oss människor ohörbar ping och sedan lyssnar mikrofonen efter den. När den hör den och mätt tiden det tog räknas avståndet ut.
Koden börjar med att sätta upp trigger pinnen på port 3. Den är kopplad till högtalaren och sedan sätts eko-pinnen till port 1. Och en variabel för tiden och en för avståndet. I setup() sätts trigger-pinnen som utgång och eko-pinnen som ingång. I loop() skapar de fem första raderna själva pulsen på trigger-pinnen. Sedan mäts längden på pulsen på eko-pinnen. Och utifrån den tiden räknar koden ut avståndet i centimeter. Ljudet färdas 340 m/s och det blir delat med 2 eftersom pulsen reser både till föremålet den studsar mot och tillbaka. Loopen avslutas med att avståndet skrivs ut och koden väntar i 2 sekunder.
const int trigPin = D3;
const int echoPin = D1;
long duration;
int distance;
void setup() {
pinMode(trigPin, OUTPUT);
pinMode(echoPin, INPUT);
Serial.begin(115200);
}
void loop() {
digitalWrite(trigPin, LOW);
delayMicroseconds(2);
digitalWrite(trigPin, HIGH);
delayMicroseconds(10);
digitalWrite(trigPin, LOW);
duration = pulseIn(echoPin, HIGH);
distance= duration*0.034/2;
Serial.print("Avstånd: ");
Serial.println(distance);
delay(2000);
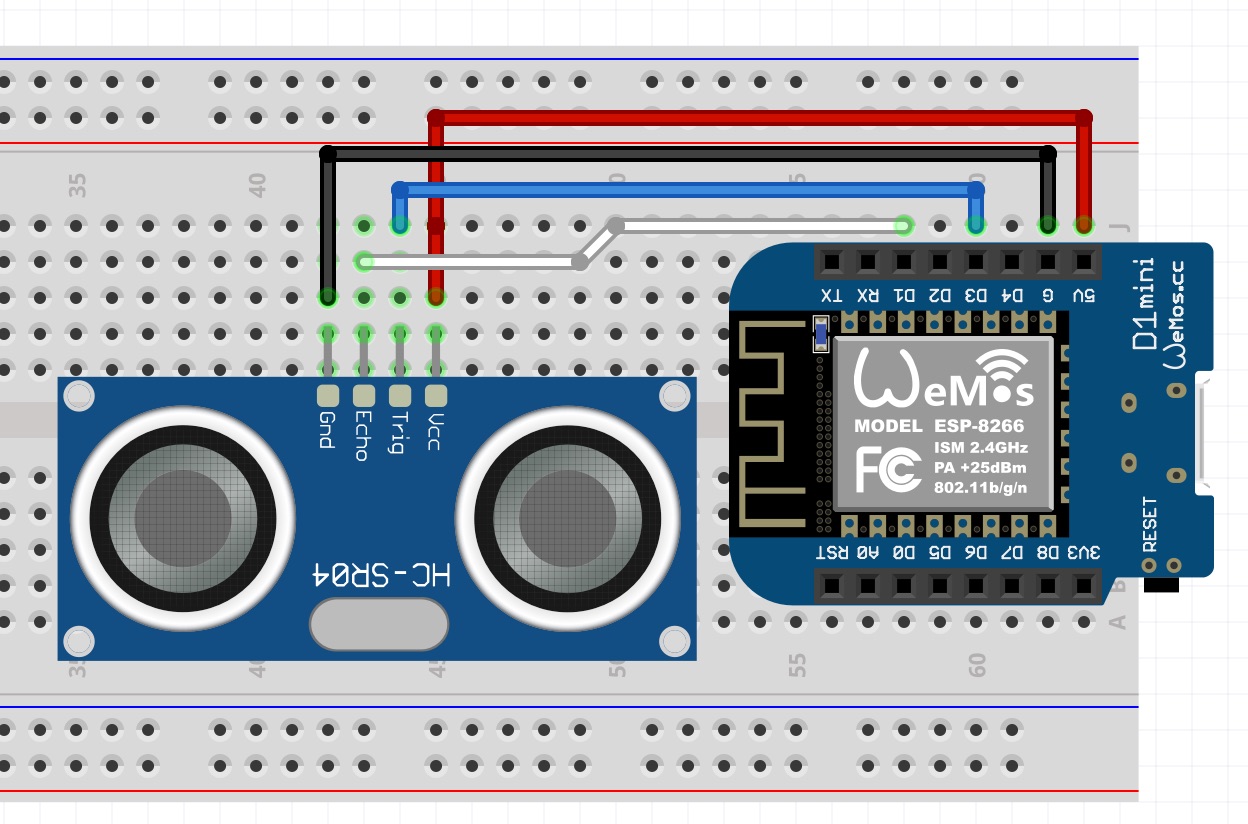
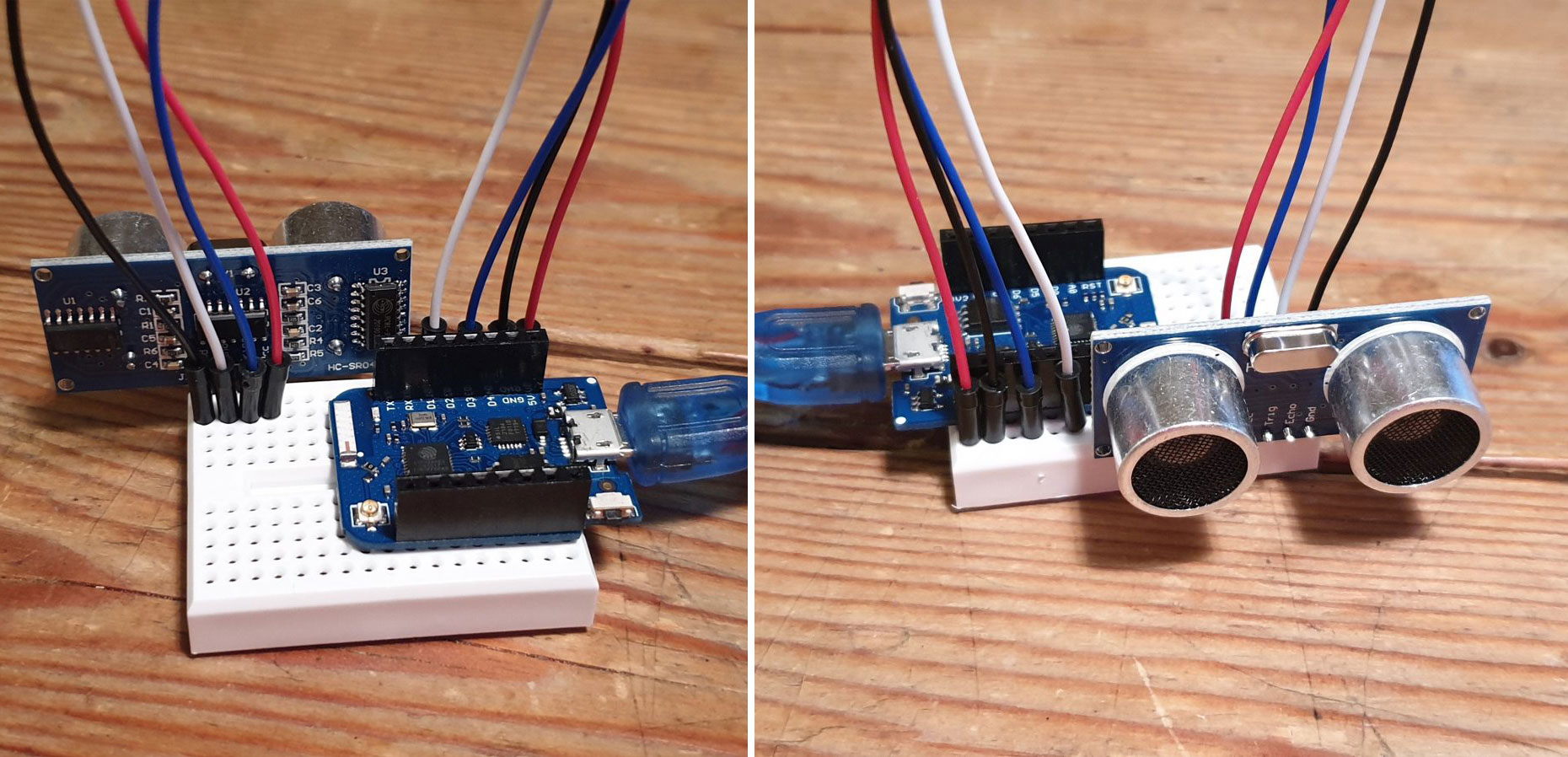
}Prova så det går att kompilera, men ladda INTE över än. Först måste du koppla in avståndsmätaren. Den har fyra pinnar, Gnd, Echo, Trig och Vcc. Skjut ned pinnarna på sensorn i kopplingsplattan och koppla sedan Vcc med röd sladd till 5V på ESP:n. Med svart sladd GND till G på ESP:n. Koppla Trig med blå sladd till D3 på ESP:n och sist med vit sladd Echo till D1. Se bilderna och ritningen.


När du gjort kopplingen och dubbelkollat att du kopplat rätt, koppla in USB-sladden till datorn och ladda upp programmet. Öppna serieportsmonitorn (förstoringsglaset uppe till höger) och titta på utskrifterna. Det ska komma rader med Avstånd: XX där XX är avståndet i centimeter fram till ett föremål som finns framför sensorn.
Upptäcka rörelse
En passiv infraröd sensor (PIR sensor) upptäcker kroppens värme och skickar ut en puls när det har skett. Dessa typer av sensor är vanliga i inbrottslarm.
Koden sätter först porten som sensorn är ansluten på, pinne 0. I setup() berättar koden att pinnen ska användas som en ingång och sätter upp serieporten för meddelanden. I loop() läser koden av pinnen och beroende på om den är hög (HIGH) skriver koden ut Rörelse! och om den är låg (LOW) skriver den Stilla!. Och väntar i en sekund innan samma sak körs igen.
int pir = D0;
void setup() {
pinMode(pir, INPUT);
Serial.begin(115200);
}
void loop() {
int status = digitalRead(pir);
if(status == HIGH) {
Serial.println("Rörelse!");
} else {
Serial.println("Stilla!");
}
delay(1000);
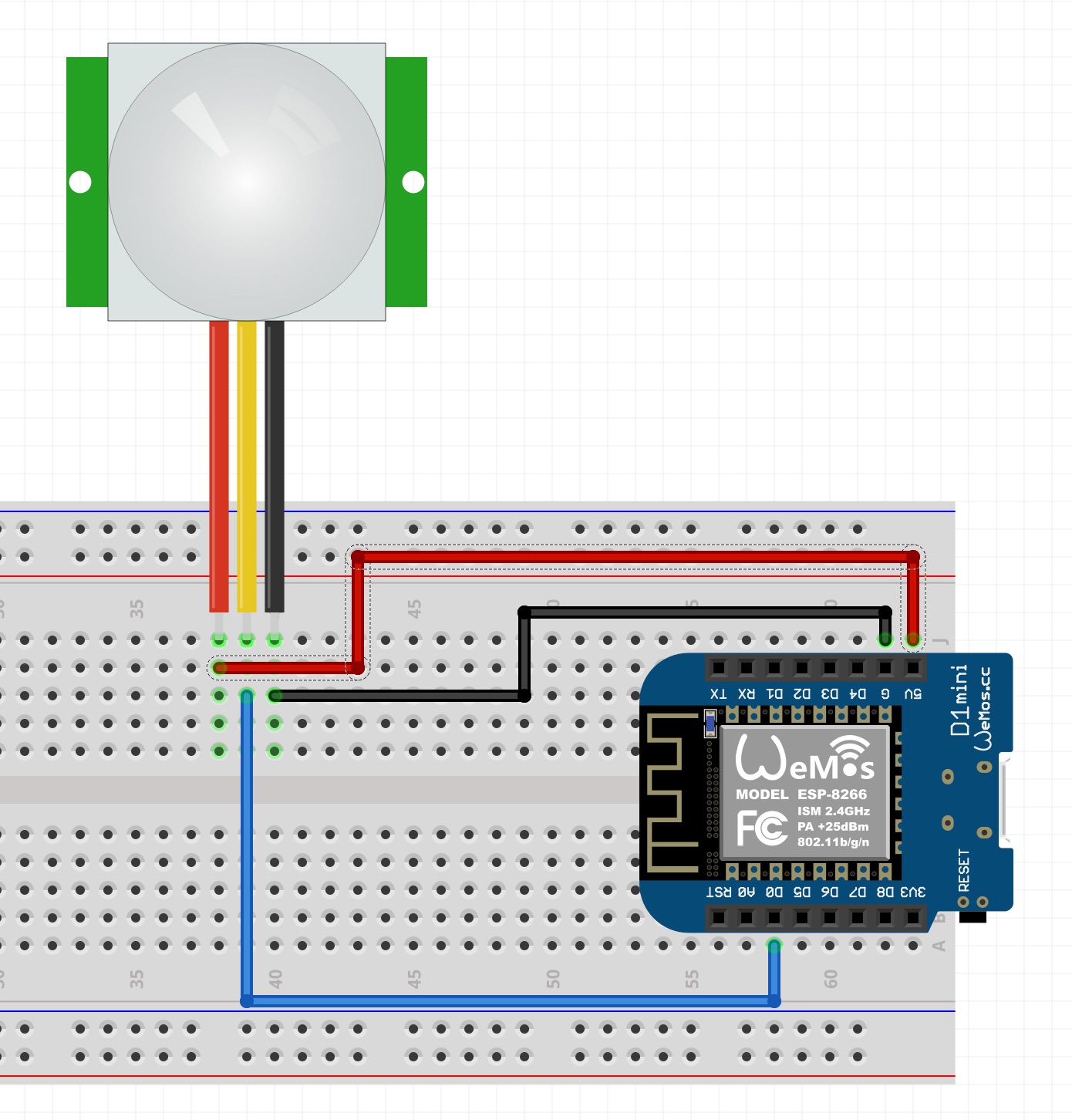
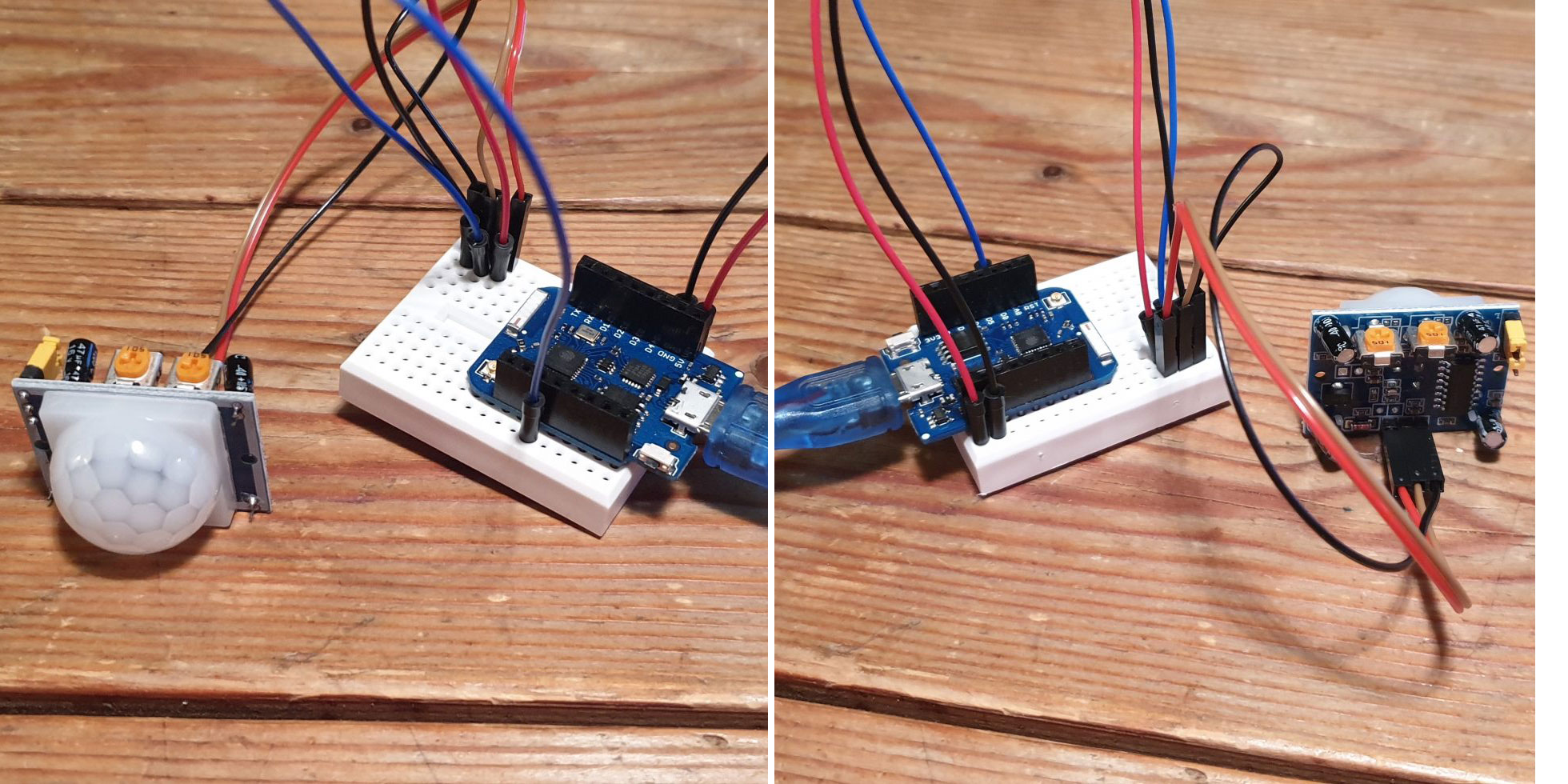
}Prova så det går att kompilera, men ladda INTE över än. Först måste du koppla in rörelsesensorn. Den har tre pinnar, en VCC för matningsspänning, en GND för nollan och sedan en OUT där vi får ut signalen från den. För att se vilken pinne som är vilken måste du lyfta på den vita huven och där kan du se namnen på de olika pinnarna. Har du stiften mot dig och överst så från vänster till höger har du VCC, OUT och GND. Koppla in VCC (röd sladd) till 5V på ESP:n, GND (svart sladd) till G på ESP:n och sist OUT (brun/blå) till D0. Se bilderna och ritningen.


När du gjort kopplingen och dubbelkollat att du kopplat rätt, koppla in USB-sladden till datorn och ladda upp programmet. Öppna serieports monitorn (förstoringsglaset uppe till höger) och titta på utskrifterna. Det kan ta flera minuter innan sensorn anser att det inte är någon rörelse och Stilla skrivs ut.
Styra från en webbsida
ESP:n har även trådlöst Wifi-nät i sig. Det kan du använda för att kommunicera med saker på Internet. Nu ska du få testa att skapa en webbsida i ESP:n där du med en knapp som kan styra den lilla lysdioden på ESP:n. När du fått detta att fungera kanske du kan styra något annat?
Den här biten kod är lite mer komplex. Börja med setup()och sätt pinne 2, som är kopplad till lydioden på ESP-kortet, som utgång. Sätt upp serie-porten för debuggning. Därefter säger du åt WiFi-funktionen att ESP:n ska ansluta till nätet som heter samma som strängen i ssid. Och använd lösenordet i password. Kom ihåg att ändra både nätverksnamn och lösenord på rad 6 och 7!
Sedan försöker koden att koppla upp sig på nätet och när den lyckas skriver den ut sitt IP-nummer, en siffer-adress. Skriv in den i din webbläsare för att komma till sidan. Sedan berättar koden för webb-servern vad den ska göra om någon besöker sidan / vilket är när du inte skrivit in någon sida. Och även en sida som heter LED.
Och i loop() görs inte mycket utan koden säger bara att den ska hantera klienter. Klienter är webbläsare som ansluter till webbservern. Så då kommer dina inställningar i setup() till användning.
Sist i koden finns två funktioner som respektive hanterar / och /LED. Den första svarar bara med HTML koden för en knapp och att om du trycker på knappen ska det gå ett POST anrop tillbaka till sidan /LED på servern. Och den sista hanterar just detta. Den läser av vad status är på lysdioden, omvänder (inverterar) värdet och sätter det. Samt skriver ut lite information. Och till sist avslutar koden med att svar 303 vilket på webb-språk betyder dirigera om(styr om) till sidan / vilket gör att du får se knappen igen.
Just POST och GET är så kallade webb-verb. GET används för att läsa av saker och POST för att skriva/ändra. Mer än så behöver vi inte gå in på här.
#include <ESP8266WiFi.h>
#include <ESP8266mDNS.h>
#include <ESP8266WebServer.h>
ESP8266WebServer server(80);
const char* ssid = "networkname";
const char* password = "secretpassword";
const int led = 2;
void setup(void){
pinMode(led, OUTPUT);
Serial.begin(115200);
WiFi.begin(ssid, password);
Serial.println("Trying to connect WiFi");
while (WiFi.status() != WL_CONNECTED) {
delay(500);
Serial.println("-");
}
Serial.print("Connected! ESP can be connected to by using IP number: ");
Serial.println(WiFi.localIP());
server.on("/", HTTP_GET, handleRoot);
server.on("/LED", HTTP_POST, handleLED);
server.begin();
Serial.println("HTTP server started");
}
void loop(void){
server.handleClient();
}
void handleRoot() {
server.send(200, "text/html", "<form action='/LED' method='POST'><input type='submit' value='Blinka lysdiod'></form>");
}
void handleLED() {
bool ledStatus = !digitalRead(led);
if(ledStatus) {
Serial.println("Släckt");
} else {
Serial.println("Tänd");
}
digitalWrite(led, ledStatus);
server.sendHeader("Location","/");
server.send(303);
}Fortsättning
Sådär – nu har du praktiskt kommit igång med IoT och kan passa på att njuta lite till av julledighet. Det ska jag göra. Om du vill labba lite mer så försök kombinera ihop olika delar. Kan du få avståndsmätaren att styra lysdioderna, eller visa temperaturen på skärmen? Eller något helt annat.
Del tre kommer efter nyår och beskriver hur du kan koppla ihop sakerna och hur du kan få in olika molntjänster i dina lösningar. I del 3 kommer jag också gå in på att verkligen koppla upp noder och sätta upp en miljö där du lätt kan ändra om beteenden utan att uppdatera programkoden i noderna.
Kontakta mig på karl-petter@yelloworb.com om du har några frågor!
Samtliga delar i serien
» Så kommer du igång med IoT: Del 1 (Publicerades 10 december 2019)
» Så kommer du igång med IoT: Del 2 – Programmering (Publicerades 20 december 2019)
» Så kommer du igång med IoT: Del 3 – Koppla över Internet (Publicerades 14 januari 2020)